بسم الله الرحمن الرحيم
السلام عليكم و أسف عن عدم إنتظامي في التدوين بسبب ظروف قهرية، لكن إن شاء الله سأعوض هذا النقص بطرح مواضيع حصرية لن تجدوها في أي مكان أخر إلا هنا بإذن الله.
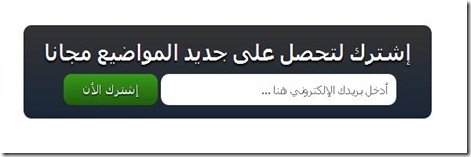
موضوع اليوم سيكون عن إضافة صندوق الإشتراك في القوائم البريدية و الجميع يعلم أهمية هذه الإضافة، ستكون هذه الإضافة أسفل كل موضوع ستكتبه في مدونتك مما يسمح لقرائك بالإشتراك في الخدمة بطريقة سهلة و سلسة.
كنا قد تحدثنا عن إضافة مشابهة هنا صندوق عائم للإشتراك في خدمة RSS و هنا أضف صندوق القوائم البريدية بشكل منبثق Subscription Pop Up
و لتطلع على الإضافة قم بزيارة الصفحة و توجه لأخر المقال
كيف تقوم بتركيب الإضافة
1- توجه إلي تصميم / تحرير HTML
2- قم بأخد نسخة إحتياطية من القالب
3- قم بتوسيع القالب
4- ثم إبحث عن الكود التالي
5- ثم قم بوضع الكود التالي تحته مباشرة
#mbt-sub-box{background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#1a2638));;border:1px
solid #1A2638;border-radius:10px; margin-bottom:10px;padding:10px;text-align:center;background: -moz-linear-gradient(top, #333, #1a2638)}
#mbt-sub-box h1{margin-top:5px; color:#FFF;font-family:georgia;font-size:25px;margin-bottom:5px;padding:0;text-shadow:0 2px 3px #000;line-height:35px}
#mbt-sub-box input{background: -moz-linear-gradient(center top , #FFFFFF, #EFEFEF) repeat scroll 0 0 transparent;border:medium none;border-radius:10px 10px 10px 10px;font-size:14px;padding:10px;text-shadow:1px 1px 0 #FFF;width:280px; color:#666; font-family:georgia; margin-bottom:5px;}
#mbt-sub-box .submit{background: -webkit-gradient(linear, left top, left bottom, from(#369a18), to(#205f0d));background: -moz-linear-gradient(center top , #369A18, #205F0D) repeat scroll 0 0 transparent;color:#FFF;cursor:pointer;font-weight:bold;margin-left:20px;text-shadow:0 1px 2px #000;width:120px; font-family:georgia; margin-left:5px;}
#mbt-sub-box .submit:hover{background: -moz-linear-gradient(center top , #46B725, #205F0D) repeat scroll 0 0 transparent}
#mbt-sub-box .submit:active{background: -moz-linear-gradient(center top , #46B725, #205F0D) repeat scroll 0 0 transparent}
</style>
<b:if cond='data:blog.pageType == "item"'>
<div id='mbt-sub-box'><h1>إشترك لتحصل على جديد المواضيع مجانا</h1><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=widget-blogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><center> <input name='email' onblur='if (this.value == "") {this.value = "أدخل بريدك الإلكتروني هنا ...";}' onfocus='if (this.value == "أدخل بريدك الإلكتروني هنا ...") {this.value = ""}' size='30' type='text' value='أدخل بريدك الإلكتروني هنا ...'/> <input name='uri' type='hidden' value='widget-blogger'/> <input name='loc' type='hidden' value='en_US'/> <input class='submit' type='submit' value='إشترك الأن'/></center></form></div>
</b:if>
الأن قم بتغير الأتي
- قم بتعديل النص المظلل باللون الأخضر إن أردت ذالك أو اتركه كما هو سيظهر هذا النص فوق خانة البريد الإلكتروني.
- قم بتغير رابط الخلاصة المضلل باللون الأحمر برابط خلاصة مدونتك.
6- الأن قم بحفظ القالب و عاين الإضافة
و بهذا سيزيد عدد المسجلين في قوائمك البريدية بسبب هذه الإضافة اللافة لنظر. لدى لا تتردد في تجريبها .
مواضيع تفيدك أيضاَ :
اذا احببت هذه المقاله , رجاء منك انسخ الرابط وقم بنشره .
رابط هذه المشاركة :
كود HTML لهذه المشاركة:

.png)











 2:47 م
2:47 م





0 التعليقات:
إرسال تعليق