بسم الله الرحمن الرحيم
سنتطرق اليوم لكيفية وضع الأكواد الخاصة بافضافات في المدونة. فالكثير من المدونين خاصة من يدونون في مجال الإضافات الخاصة ببلوغر أو في مجالات أخرى كالبرمجة مثلا يحتاجون لوضع أكواد في مدوناتهم و في أحيان كثيرة لا تكون هذه الأكواد متناسقة مع قالب المدونة.
لدى سيكون درس اليوم إن شاء الله متعلق بطريقة وضع هذه الأكواد في المدونة دون التأثير على جماليتها.
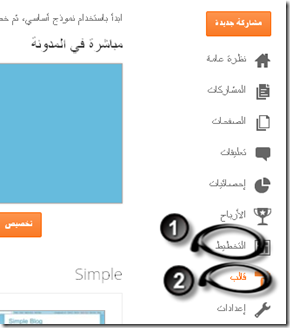
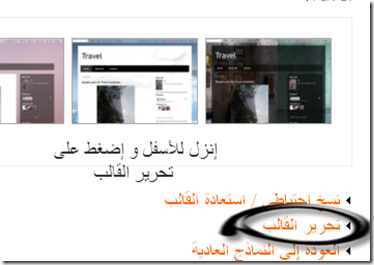
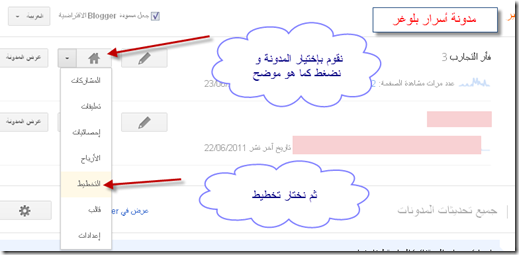
كالعادة قم بالذهاب لتحرير القالب
ثم إبحث عن الوسم التالي عن طريق الزرين Ctrl+F
و أضف قبله مباشرة الكود التالي :
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #EEEEEE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEcumo1PFJ-lH8Y1jdiWA89sG_Lg8At1rsA_dXY1k0qtCydv8l_DdZYOBnrTzbtbKMxJ1e8R2LPXY3uOe_D6COzwZHQS7yHTSFGRBGPrlZm7O8KOl2A_8LRhPDe8YlkS3YIPxDcdSgnbw/s1600/Html+code.gif) repeat-y top left;
border-top : 1px solid #AAAAAA;
border-right : 1px solid #AAAAAA;
border-bottom : 1px solid #AAAAAA;
border-left : 1px solid #AAAAAA;
}
ثم قم بحفظ القالب. الأن عندما تريد أن تضع كود في مدونتك قم بوضع الكود في الخانة تأليف ثم نتقل إلى تحرير Html و ضع الكود بالأسفل في مقدمة و مأخرة كود الإضافة.
HTML Code Here
</div>
و بهذا سيظهر الكود بشكل جميل على المدونة. أتمنى أن يفيدك الموضوع.
في انتظار ردك و تعليقاتك تقبل سلامي الحار

.png)