بسم الله الرحمن الرحيم
موضوع اليوم إن شاء الله سيكون عن إضافة جميلة ستزيد من إحترافية مدونتك، و هي عبارة عن صندوق الإشتراك في القوائم البريدية لكن بشكل غير ثقليدي فبعد دخولك للموقع سيظهر الصندوق بعد عدة ثواني ليقوم الزائر بإدخال بريده الإلكتروني.
قد تعتبر أن هذه الإضافة ستكون مزعجة و ستقوم بإزعاج زوارك مع ظهورها المتكرر منا يحدث مع بعض الإضافات المنبثقة. معك حق لكن، الجميل في هذه الإضافة أنه بمجرد أن يقوم الزائر بإدخال بريده الإلكتروني تختفي الإضافة و لا تعاود الظهور مرة أخرى. فهي تتذكر أن الزائر قد قام بإدخال بريده مسبقا.
كنا في موضوع سابق تطرقنا لإضافة صندوق عائم للإشتراك في خدمة RSS و فهي إضافة مشابهة نوعا ما.
سأقوم الأن بشرح الطريقة التي تمكنك من إضافة هذه الخدمة الرائعة.
لكن أولا لا تنسى حفظ نسخة من المدونة يمكنك مراجعة الموضوع التالي كيف تقوم بحفظ نسخة إحتياطية من مدونتك
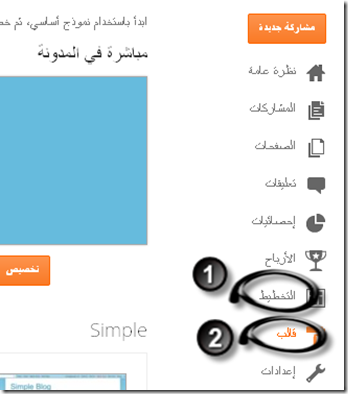
إذهب للمدونة / تصميم / تحرير HTML
و ابحث عن الأكواد التالية ينكنك مراجعة الموضوع التالي كيف تبحث عن كود معين في قالب مدونتك
ثم ضع فوقه كود CSS
#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:14px;
}
#popupContact h1{
text-align:right;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
الأن إبحث عن الكود التالي
و ضع فوقه هذا الكود
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js' type='text/javascript'/>
<script src='http://dinhquanghuy.110mb.com/jquery.cookie.js' type='text/javascript'/>
<script type='text/javascript'>
var popupStatus = 0;
//loading popup with jQuery magic!
function loadPopup(){
centerPopup();
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var windowscrolltop = document.documentElement.scrollTop;
var windowscrollleft = document.documentElement.scrollLeft;
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
var toppos = windowHeight/2-popupHeight/2+windowscrolltop;
var leftpos = windowWidth/2-popupWidth/2+windowscrollleft;
//centering
$("#popupContact").css({
"position": "absolute",
"top": toppos,
"left": leftpos
});
//only need force for IE6
$("#backgroundPopup").css({
"height": windowHeight
});
}
//CONTROLLING EVENTS IN jQuery
$(document).ready(function(){
if ($.cookie("anewsletter") != 1) {
//load popup
setTimeout("loadPopup()",5000);
}
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
}
});
});
</script>
و الأن مع الخطوة الأخيرة
الأن ضعه قبله كود القائمة البريدية
<a id='popupContactClose'>x</a>
<h1>أحصل على أخر مواضيع المدونة عبر البريد الإلكتروني - الخدمة مجانية</h1>
<p id='contactArea'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=widget-blogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p><font size='3'>أدخل بريدك الإلكتروني ليصلك جديدنا:</font></p><p><input name='email' style='width:140px' type='text'/></p><input name='uri' type='hidden' value='widget-blogger'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='إشترك الأن معنا'/><p><font size='3'><strong><font color='#ff0000'>هام :</font></strong> سنرسل لك رسالة بريدية فور تسجيلك. المرجوا التأكد من بريدك و الضغط على <strong><font color='#0000ff'>الرابط الأزرق</font></strong> لتفعيل إشتراكك معنا.
<br/></font></p></form></p>
</div>
<div id='backgroundPopup'/>
لا تنسى تغير رابط ال RSS الخاصبي برابطك الخاص و قد وضعته بهذا اللون، بعد هذا قم بحفظ القالب .
بهذا نكون قد إنتهينا من تركيب الإضافة أتمنى أن تكون قد نالت إعجابك لا تنسى ترك تعليقك.

.png)